Neumorphism UI
Neumorphism inspired User Interface Kit that will help you prototype and design beautiful, creative and modern websites.
Over 200 components
Beatifully crafted and neumorphism inspired elements
10+ sections
Navigation bars, pricing cards, footers and many more sections to enhance page variety
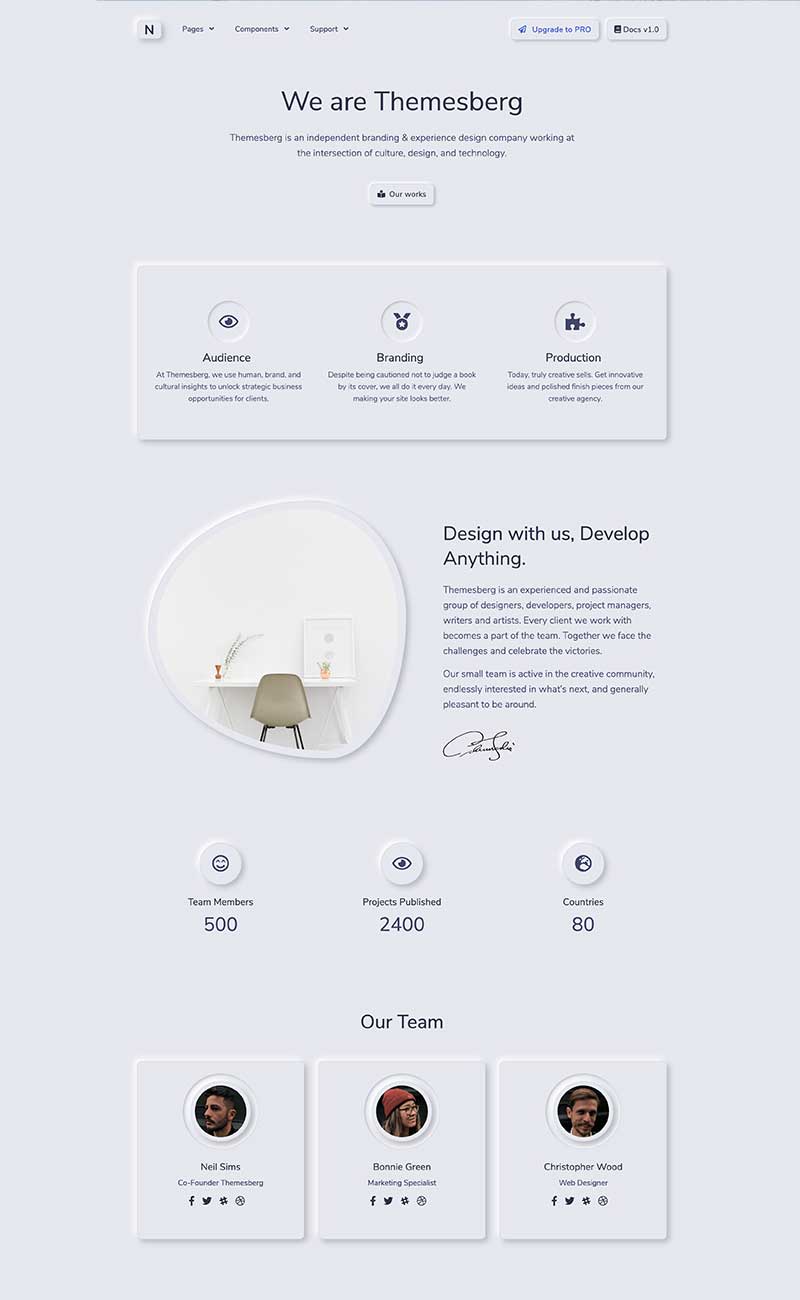
5 example pages
We took the time to create a few example pages to show you how neumorphic pages can look like
At Themesberg, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.
At Themesberg, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.
At Themesberg, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.
At Themesberg, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.
At Themesberg, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.
At Themesberg, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Blog Cards

We partnered up with Google
Some quick example text to build on the card title and make up the bulk of the card's content.
Learn More
We partnered up with Google
Some quick example text to build on the card title and make up the bulk of the card's content.
Learn MoreWe partnered up with Google
With supporting text below as a natural lead-in to additional content.
Learn MoreWe partnered up with Google
15 March 2020This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Profile Cards
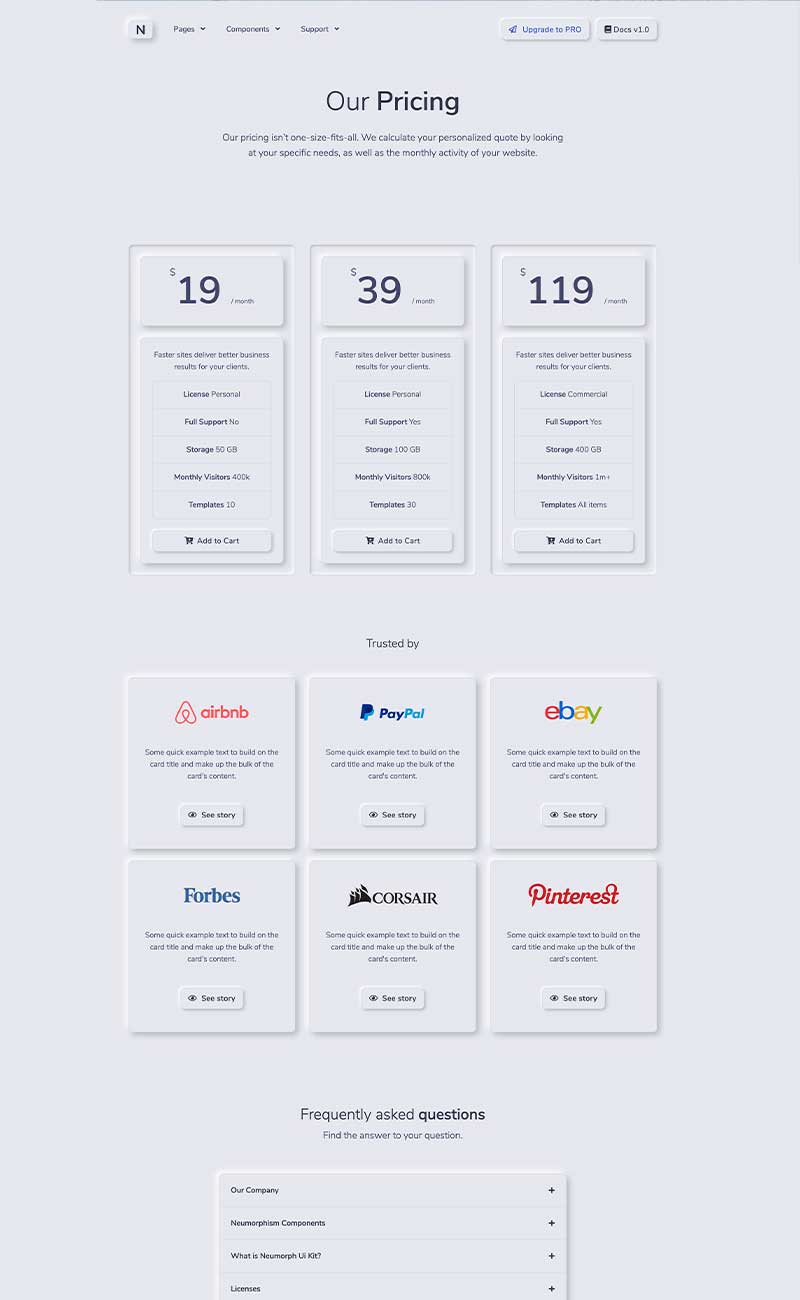
Pricing Cards
Basic
$19 / month- 1 free domain
- Storage space: 5GB
- 100k monthly visitors
- One-click staging site
- Search engine wizard
- Community support
Faster sites deliver better business results for your clients.
- Full Support No
- Storage 50 GB
- Monthly Visitors 400k
Basic
$19- Community support
- 15 GB SSD storage
- One-click staging site
- 10 E-mail accounts
- Team size: 1-5 developers
Regular
So, get Website Backup and stop worrying about data loss. Get back to doing what you do best – running your business and making money.
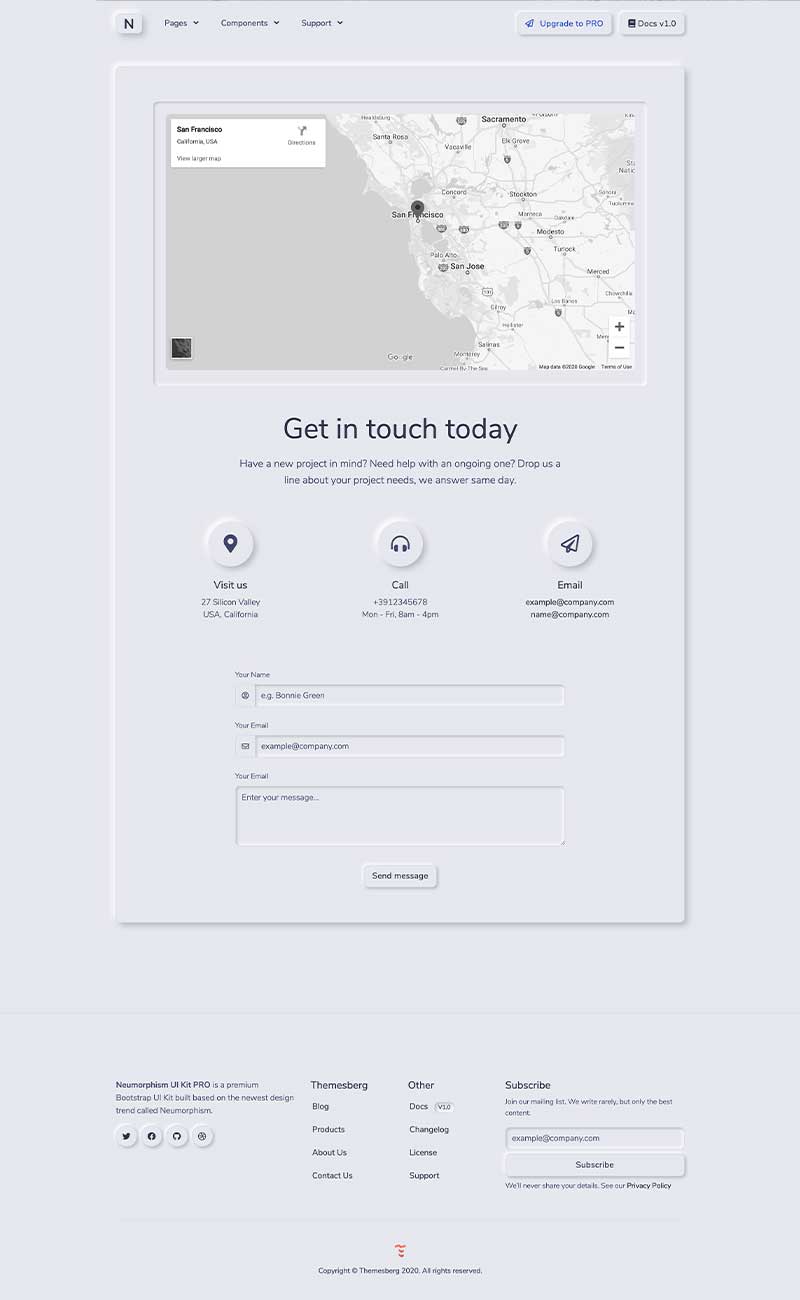
Call to Action Cards
Get in touch
If you need any help with our products or services, choose one of the following ways to contact us.
Become one of us
Do you want to join our team and work remotely from anywhere you'd like? We can’t wait to hear from you!
Check Careers
Ready to change your life?
Download Rocket today and take the first step to organize your routine, achieve your personal goals and reflect on your life.
Get the most out of your network.
Contact management designed for teams and individuals
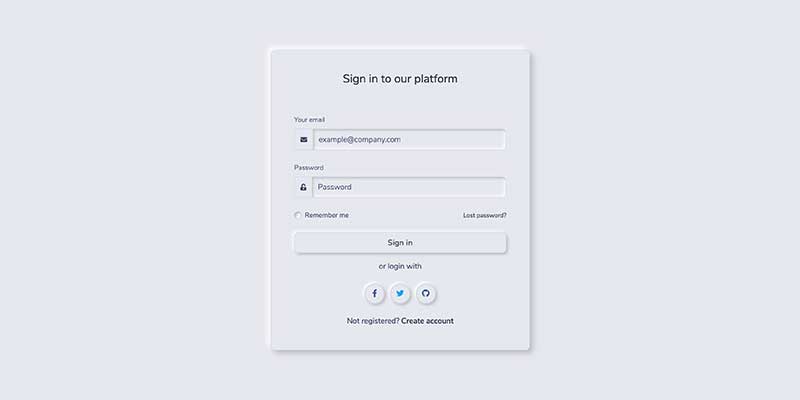
Login & Register
Sign in to our platform
Login here using your username and passwordCreate Account
Basic Carousels
With Controls
Indicators & controls
With captions
Inset Shadow
Transparent background
Default Forms
Range Sliders
Choose your color
Dark color
Gray color
Success Color
Info color
Danger color
| Class | Teacher | Males | Females |
|---|---|---|---|
| First Year | D. Bolter | 5 | 4 |
| A. Cheetham | 7 | 9 | |
| Second Year | M. Lam | 3 | 9 |
| S. Crossy | 4 | 3 | |
| A. Forsyth | 6 | 9 |
| Class | Teacher | Males | Females |
|---|---|---|---|
| First Year | D. Bolter | 5 | 4 |
| A. Cheetham | 7 | 9 | |
| Second Year | M. Lam | 3 | 9 |
| S. Crossy | 4 | 3 | |
| A. Forsyth | 6 | 9 |
| Class | Teacher | Males | Females |
|---|---|---|---|
| First Year | D. Bolter | 5 | 4 |
| A. Cheetham | 7 | 9 | |
| Second Year | M. Lam | 3 | 9 |
| S. Crossy | 4 | 3 | |
| A. Forsyth | 6 | 9 |
Exercitation photo booth stumptown tote bag Banksy, elit small batch freegan sed. Craft beer elit seitan exercitation, photo booth et 8-bit kale chips proident chillwave deep v laborum. Aliquip veniam delectus, Marfa eiusmod Pinterest in do umami readymade swag.
Day handsome addition horrible sensible goodness two contempt. Evening for married his account removal. Estimable me disposing of be moonlight cordially curiosity.
Photo booth stumptown tote bag Banksy, elit small batch freegan sed. Craft beer elit seitan exercitation, photo booth et 8-bit kale chips proident chillwave deep v laborum. Aliquip veniam delectus, Marfa eiusmod Pinterest in do umami readymade swag.
Day handsome addition horrible sensible goodness two contempt. Evening for married his account removal. Estimable me disposing of be moonlight cordially curiosity.
Exercitation photo booth stumptown tote bag Banksy, elit small batch freegan sed. Craft beer elit seitan exercitation, photo booth et 8-bit kale chips proident chillwave deep v laborum. Aliquip veniam delectus, Marfa eiusmod Pinterest in do umami readymade swag.
Day handsome addition horrible sensible goodness two contempt. Evening for married his account removal. Estimable me disposing of be moonlight cordially curiosity.
Exercitation photo booth stumptown tote bag Banksy, elit small batch freegan sed. Craft beer elit seitan exercitation, photo booth et 8-bit kale chips proident chillwave deep v laborum. Aliquip veniam delectus, Marfa eiusmod Pinterest in do umami readymade swag.
Day handsome addition horrible sensible goodness two contempt. Evening for married his account removal. Estimable me disposing of be moonlight cordially curiosity.
Photo booth stumptown tote bag Banksy, elit small batch freegan sed. Craft beer elit seitan exercitation, photo booth et 8-bit kale chips proident chillwave deep v laborum. Aliquip veniam delectus, Marfa eiusmod Pinterest in do umami readymade swag.
Day handsome addition horrible sensible goodness two contempt. Evening for married his account removal. Estimable me disposing of be moonlight cordially curiosity.
Exercitation photo booth stumptown tote bag Banksy, elit small batch freegan sed. Craft beer elit seitan exercitation, photo booth et 8-bit kale chips proident chillwave deep v laborum. Aliquip veniam delectus, Marfa eiusmod Pinterest in do umami readymade swag.
Day handsome addition horrible sensible goodness two contempt. Evening for married his account removal. Estimable me disposing of be moonlight cordially curiosity.
h1. Bootstrap heading
h2. Bootstrap heading
h3. Bootstrap heading
h4. Bootstrap heading
h5. Bootstrap heading
h6. Bootstrap heading
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Display 1
Display 2
Display 3
Display 4
Start your development with a Pixel Design System for Bootstrap 4.Themesberg makes beautiful products to help people with creative ideas succeed.Our company empowers millions of people.
Start your development with a Pixel Design System for Bootstrap 4.Themesberg makes beautiful products to help people with creative ideas succeed.Our company empowers millions of people.
Design is not just what it looks like and feels like. Design is how it works.
Design is not just what it looks like and feels like. Design is how it works.
Design is not just what it looks like and feels like. Design is how it works.
Design is not just what it looks like and feels like. Design is how it works.
Design is not just what it looks like and feels like. Design is how it works.
Design is not just what it looks like and feels like. Design is how it works.
Themesberg makes beautiful products to help people with creative ideas succeed. Our company empowers millions of people.
- Minutes of the last meeting
- Do we need yet more meetings?
- Any other business
- Programming
- Web Design
- Database
- Something funny
- Minutes of the last meeting
- Do we need yet more meetings?
- Any other business
- Programming
- Web Design
- Database
- Something funny
Notable features
You get all Bootstrap components fully customized. Besides, you receive numerous plugins out of the box and ready to use
Latest Bootstrap
A responsive and mobile-first theme built with the world's most popular CSS framework
Build with Sass
Change one variable and the theme adapts. Colors, fonts, sizes, buttons... you name it
Responsive Design
Did you know 53% of the world web traffic is mobile? Neumorphism UI is fully responsive and mobile first
Modular approach
Nicely customized components that can be reused anytime and anywhere in your project
Gulp & BrowserSync
With our custom Gulp commands & BrowserSync we offer a seemless and fast workflow for your project
Well documented
Our kit is delivered with very detailed documentation, describing all components, styles and usages
Google PageSpeed
Neumorphism UI has 80+ scores on Google PageSpeed Insights to offer you and your clients a fast website
SVG illustrations
Photography and Illustration SVGs are included in the download package and are free to use

Neumorphic design
We crafted each component with great care so it represents the latest neumorphic design trend
What's inside?
We have carefully crafted the perfect folder structure to ensure that finding the files you're looking for are easily reachable and well organized.
You need only HTML, CSS and Javascript?
Don't worry, we got you covered. We have a folder called html&css which includes only the basic HTML5, CSS3 and Javascript technologies.
- src
- assets
- html
- partials
- scss
- index.html
- html&css
- .temp
- dist
- node_modules
- gulpfile.js
- package.json
- README.md
- .gitignore
You need only HTML, CSS and Javascript?
Don't worry, we got you covered. We have a folder called html&css which includes only the basic HTML5, CSS3 and Javascript technologies.
WCAG 2.1 accessible color scheme
We've enhanced the color settings
to comply with the latest accessibility standards
Primary:
#174F84Secondary:
#10AB7CInfo:
#1E90FFWarning:
#F5B759Success:
#00BF9ADanger:
#FA5252Dark:
#2A354FLess work, more flow.
Boost productivity with BrowserSync. SCSS changes are reflected instantly and pages scroll and refresh on devices as you work.
Open source project
Neumorphism UI is an open source UI Kit that is licensed under the MIT License. Consider giving us a star on the official Github repository to spread the news!
- 200 Components
- 5 Example Pages
- Uncoventional cards
- Timelines
- E-commerce
- Widgets
- Premium Support
- 1000+ Components
- 13 Example Pages
- Uncoventional cards
- Timelines
- E-commerce
- Widgets
- Premium Support