PixelPRO
Bootstrap 5 UI Kit without jQuery that will help you prototype and design beautiful, creative and modern websites.

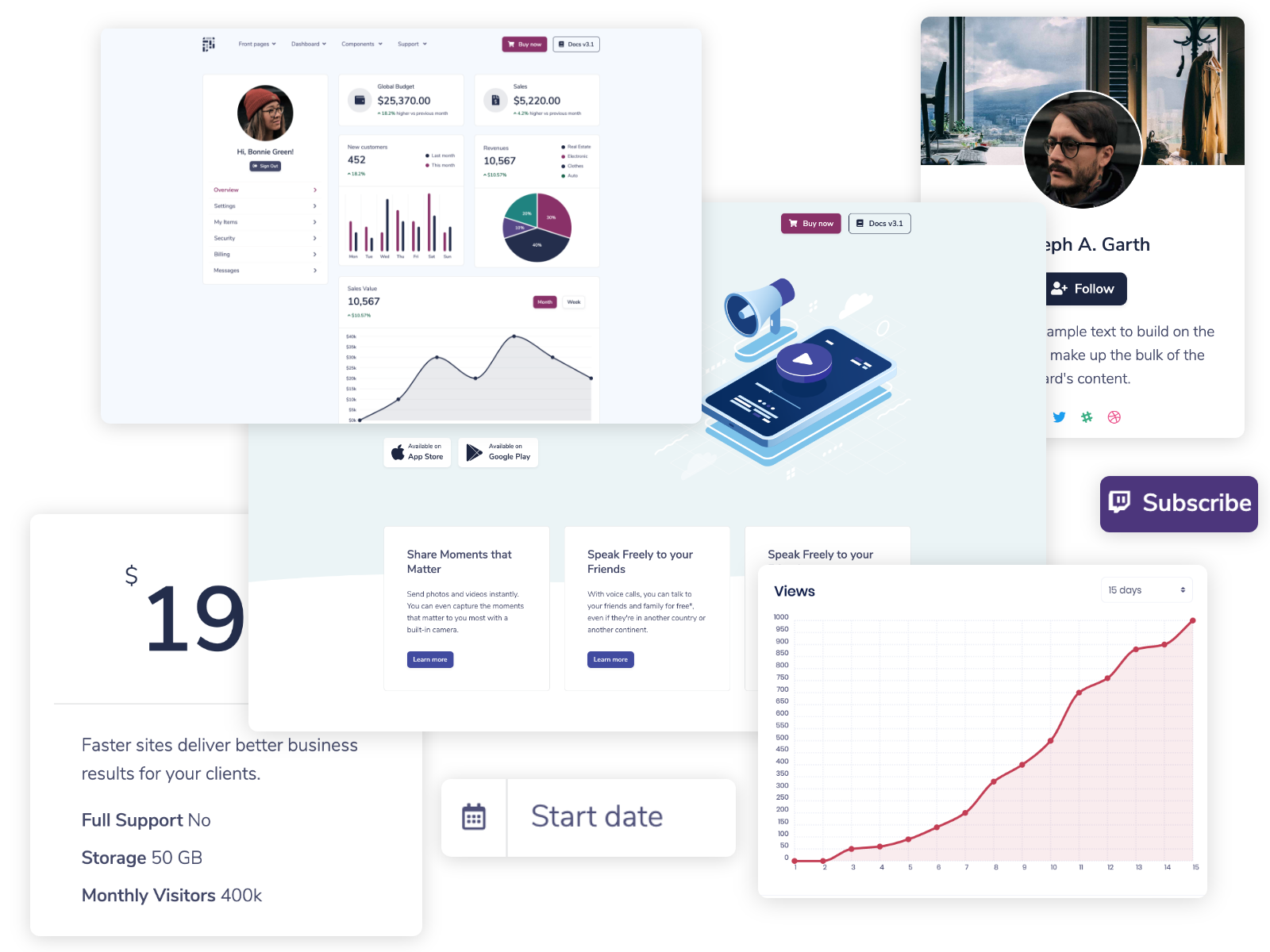
Over 1000 components
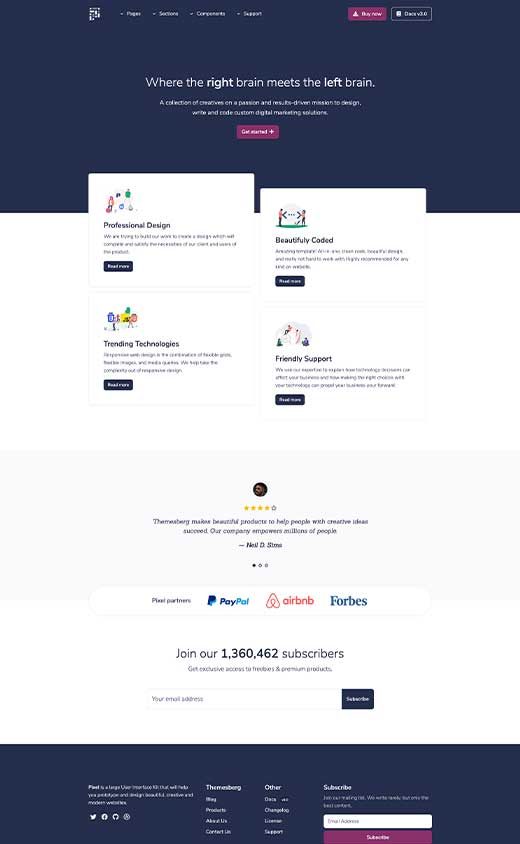
Beatifully crafted and creative components made with great care for each pixel
50+ sections
Navigation bars, pricing cards, footers and many more sections to enhance page variety
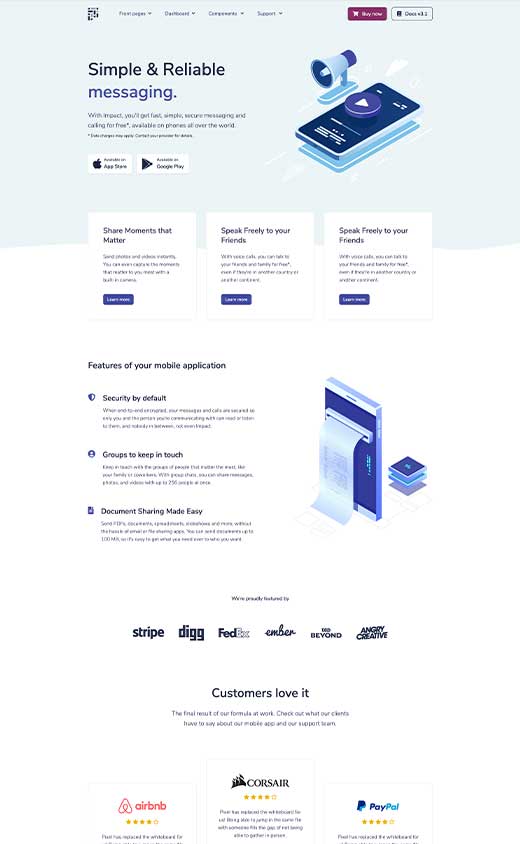
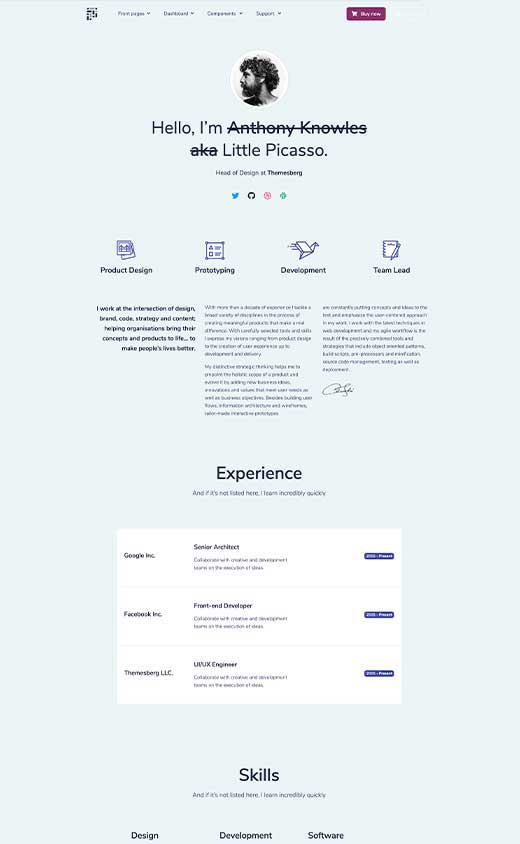
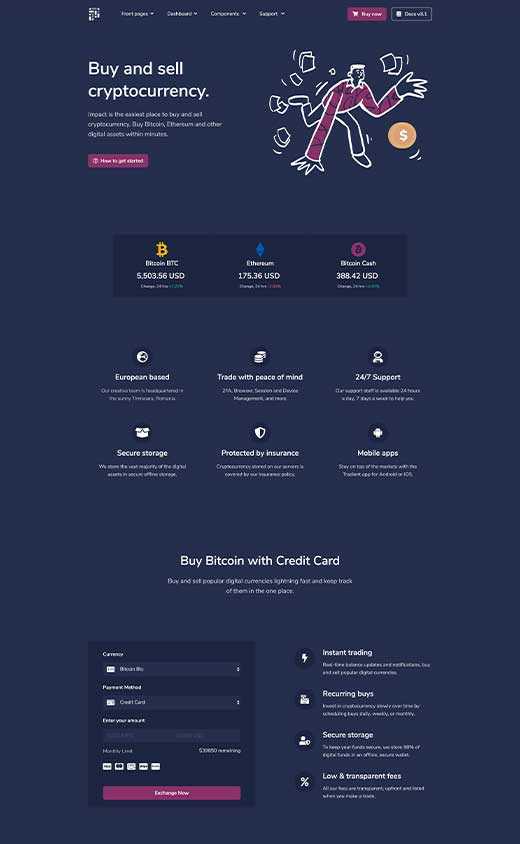
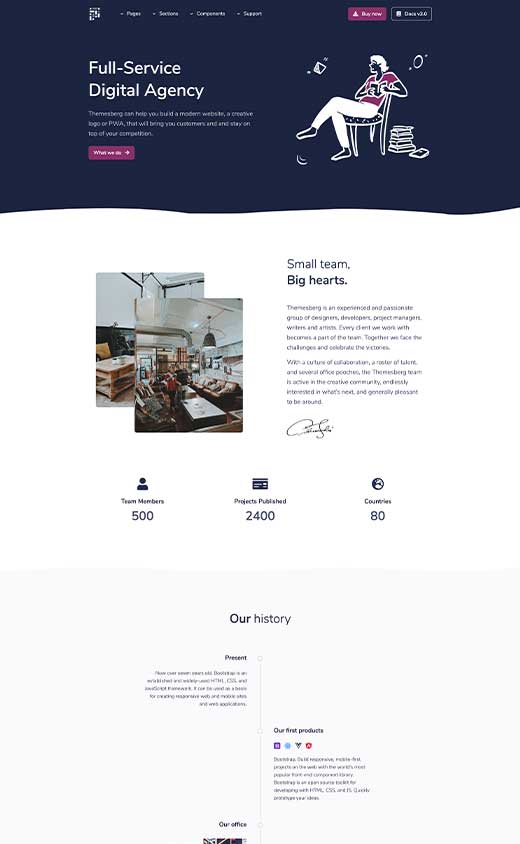
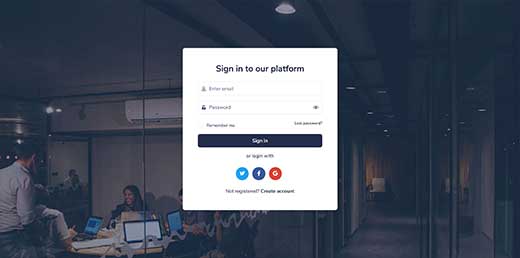
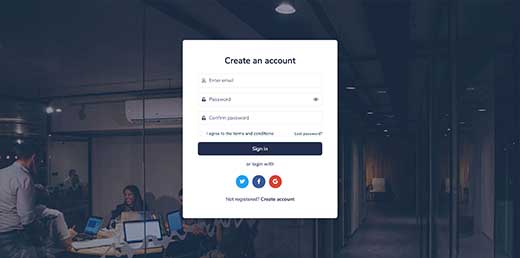
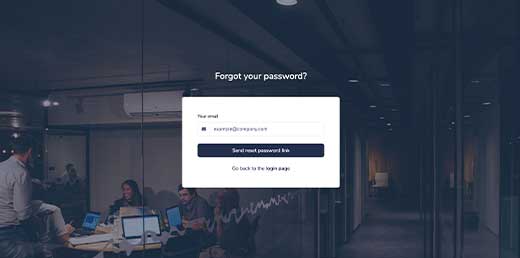
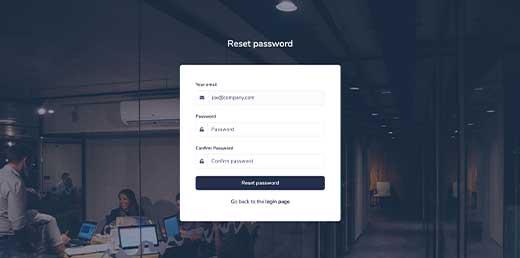
35 example pages
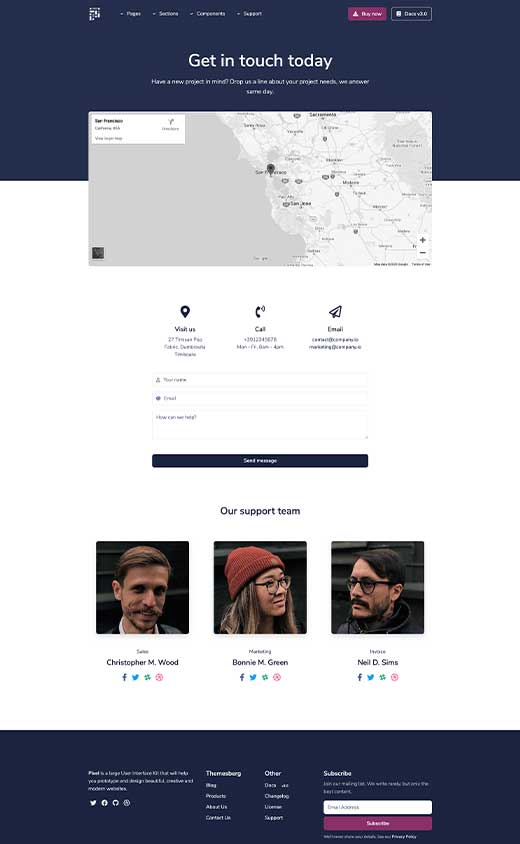
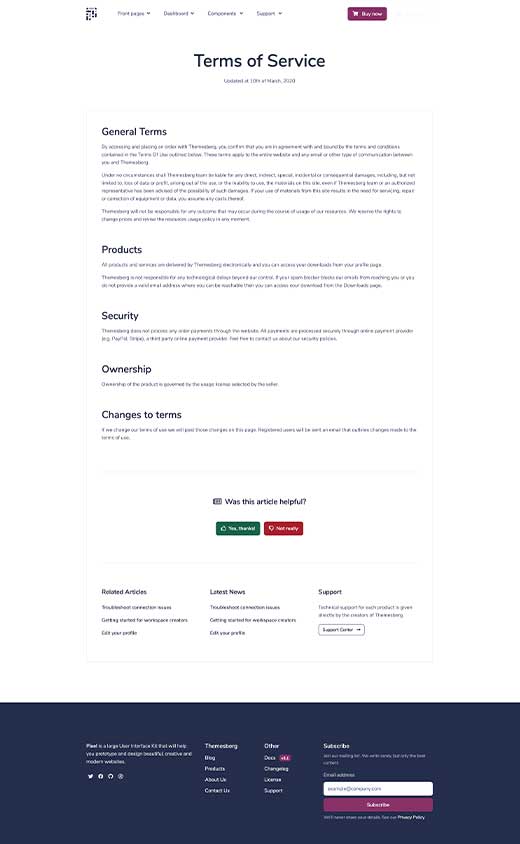
We took the time to create a few example pages to show you how gorgeous pages can look like
Premium components
Our components are a perfect extension of Bootstrap 5's elements and classes.
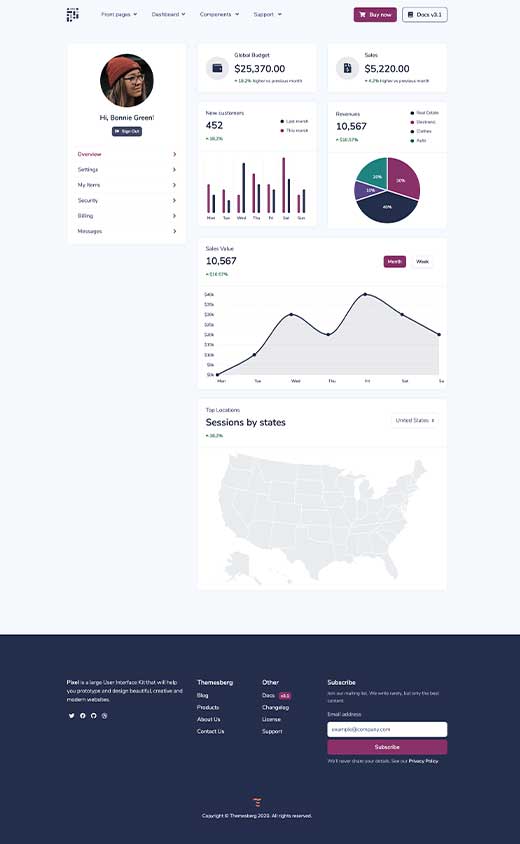
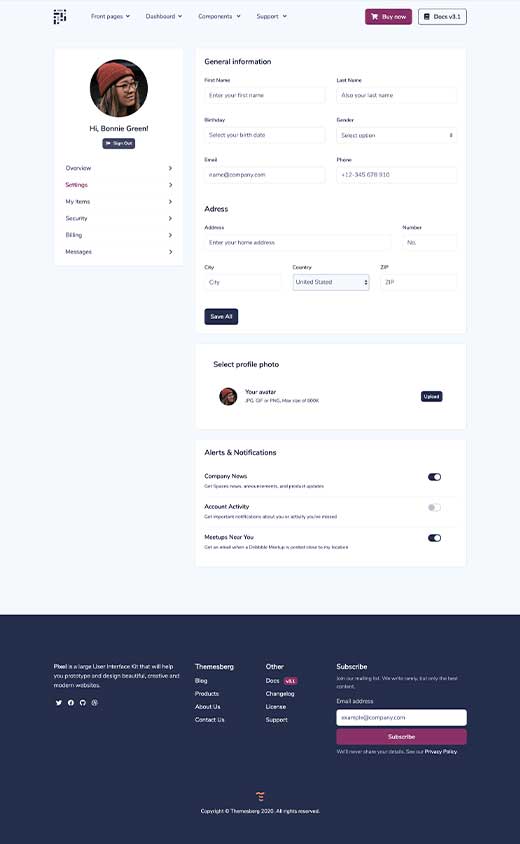
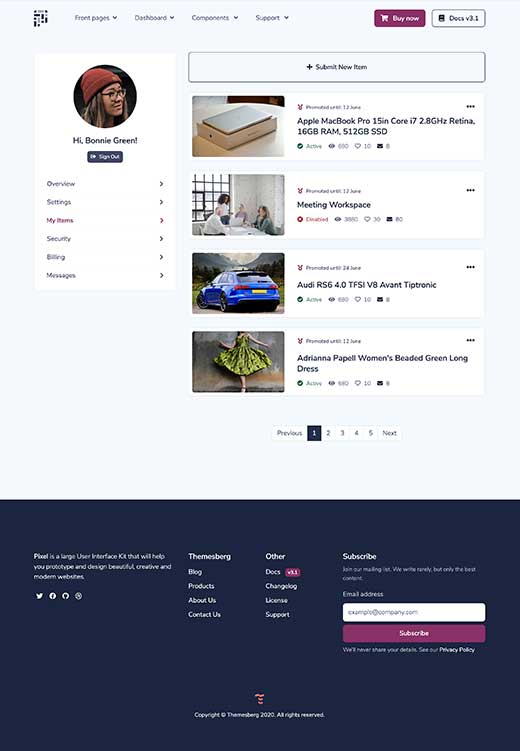
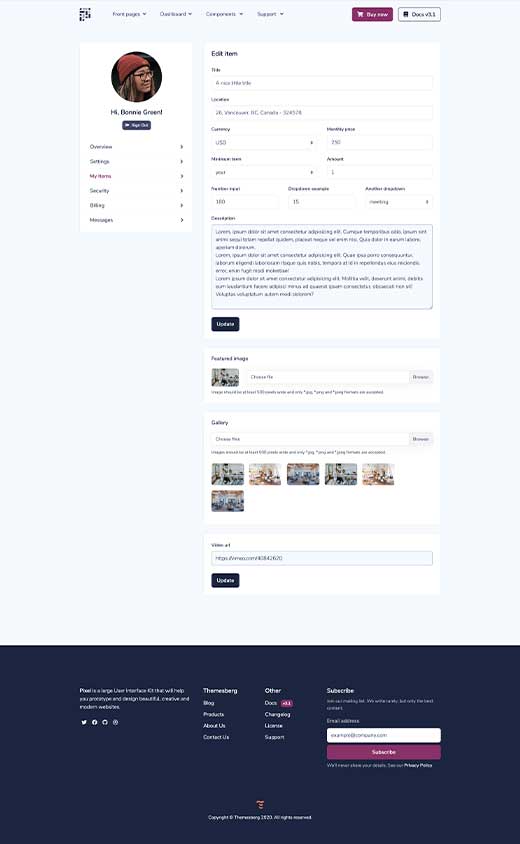
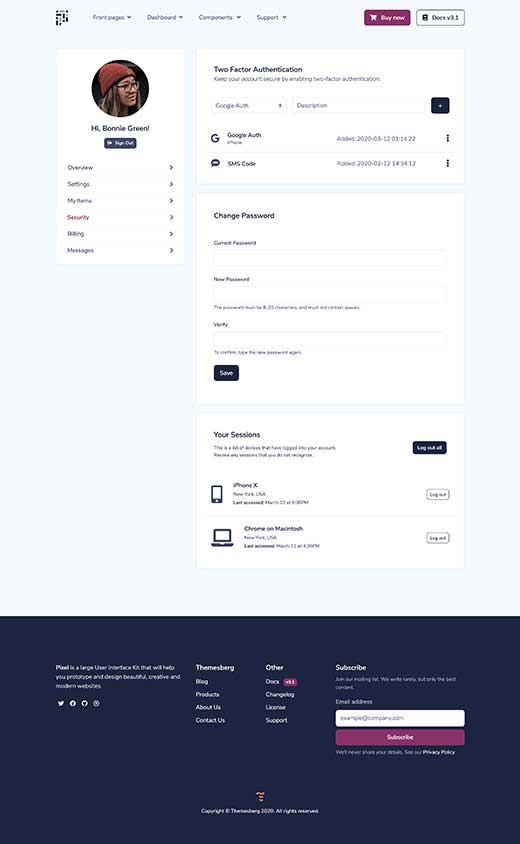
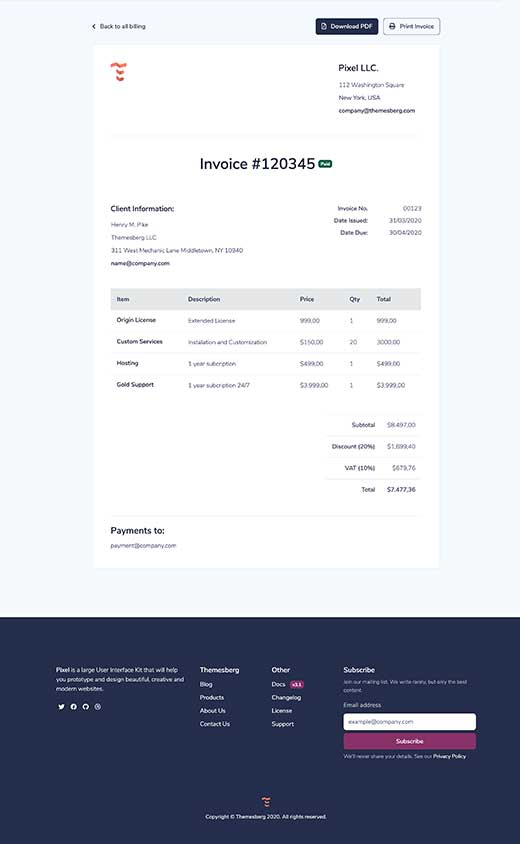
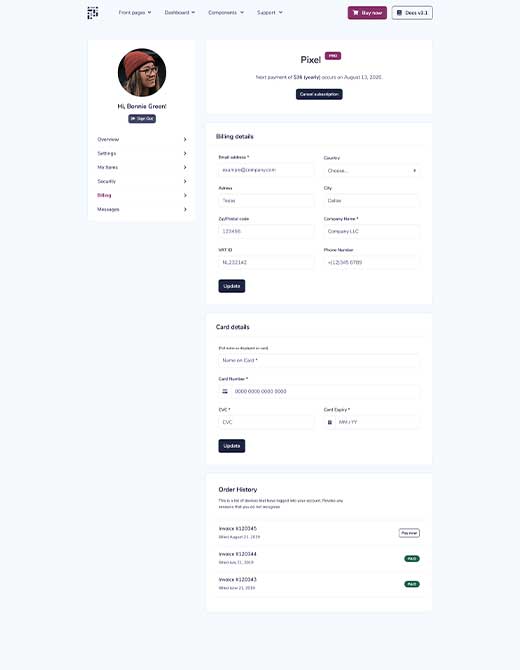
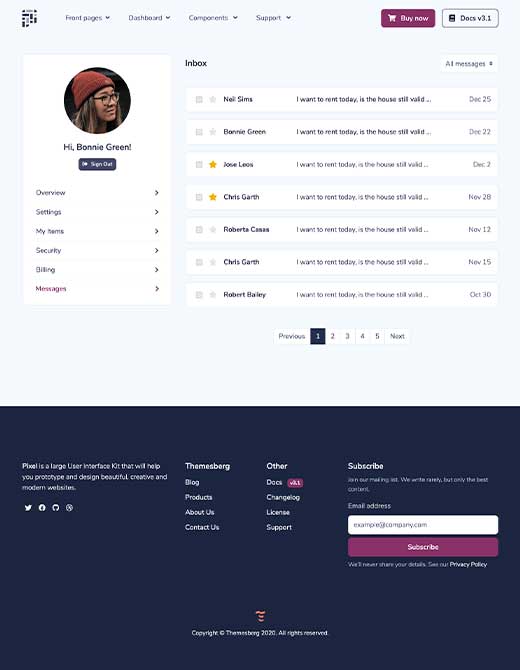
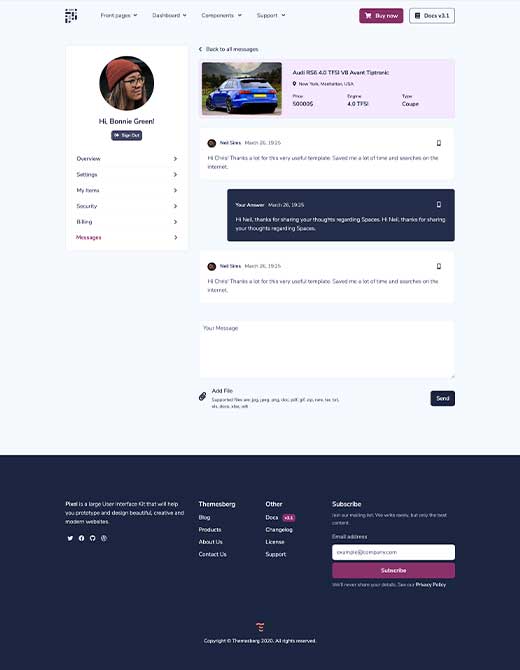
Demo components









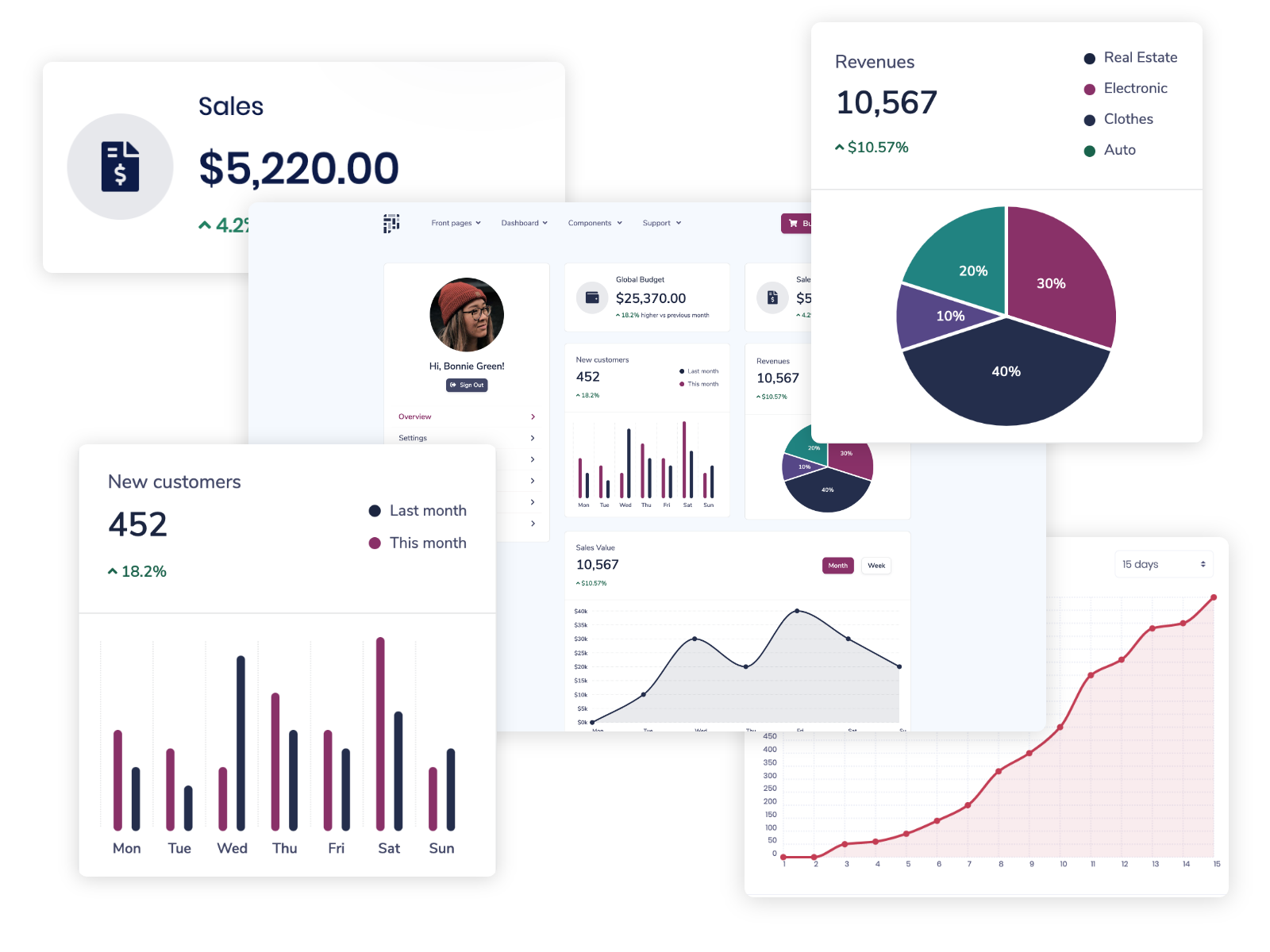
Dashboard
9 advanced user dashboard pages including billing, settings, messaging and many more
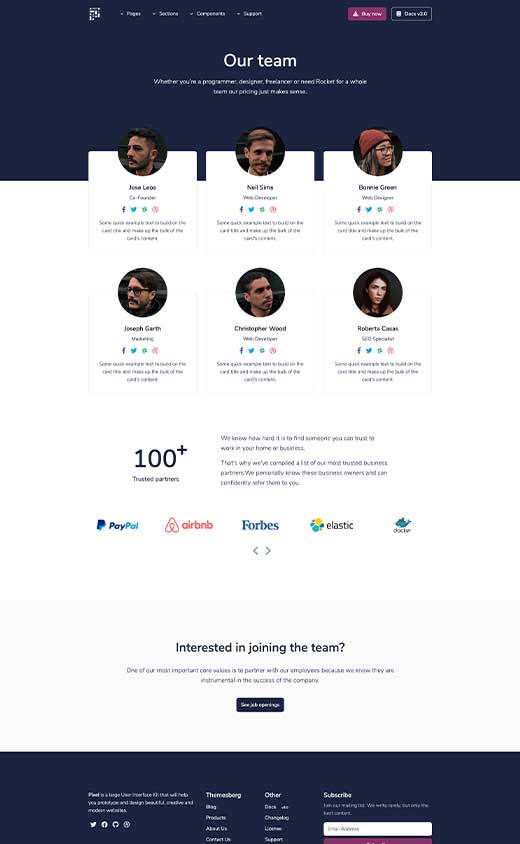
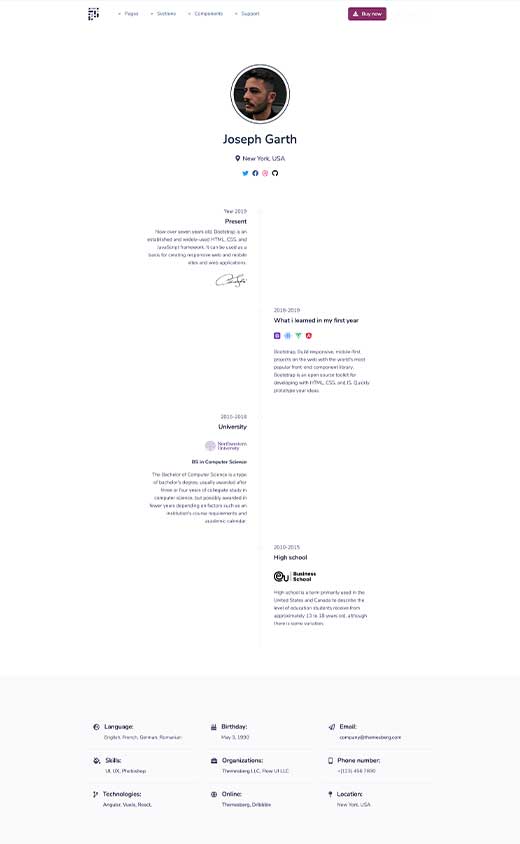
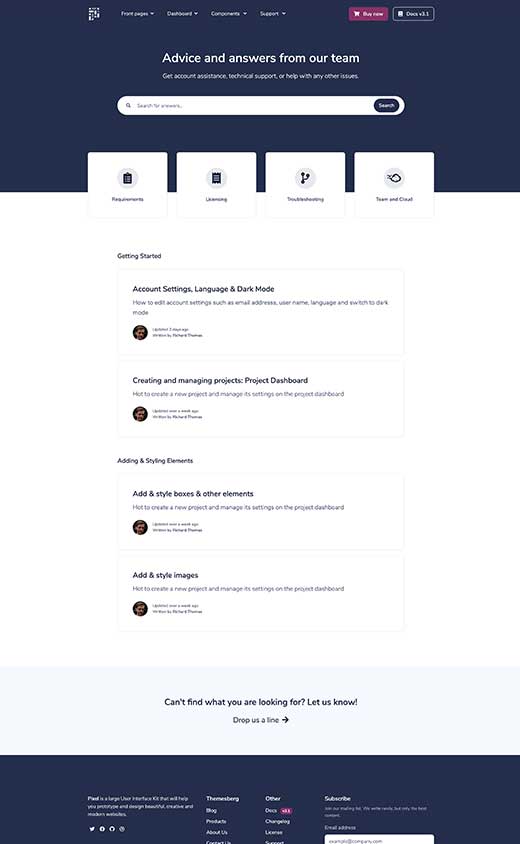
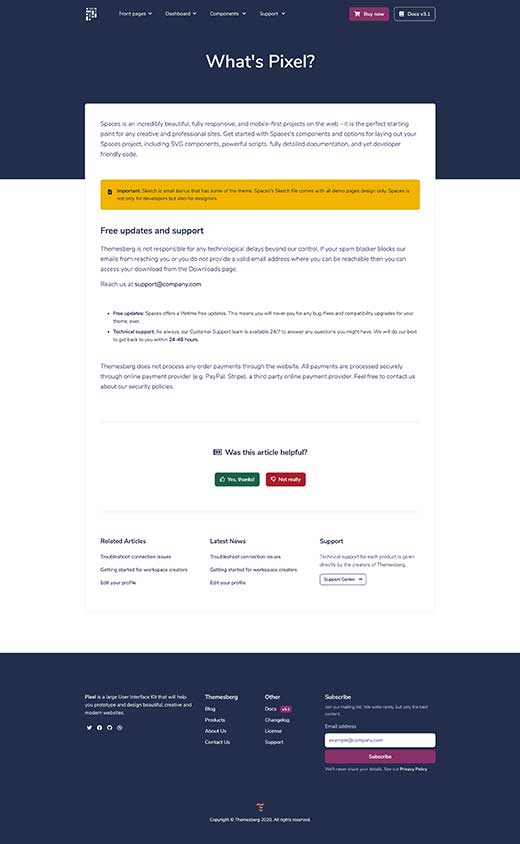
35 hand-crafted example pages
Front Pages
Notable features
You get all Bootstrap components fully customized. Besides, you receive numerous plugins out of the box and ready to use
Latest Bootstrap 5
A responsive and mobile-first theme built with the world's most popular CSS framework
Build with Sass
Change one variable and the theme adapts. Colors, fonts, sizes, buttons... you name it
Responsive Design
Did you know 53% of the world web traffic is mobile? Pixel is fully responsive and mobile first
Vanilla JS
Pixel Pro does not have jQuery included as Bootstrap 5 dropped support
Gulp & BrowserSync
With our custom Gulp commands & BrowserSync we offer a seemless and fast workflow for your project
Well documented
Our kit is delivered with very detailed documentation, describing all components, styles and usages
Google PageSpeed
Pixel has 80+ scores on Google PageSpeed Insights to offer you and your clients a fast website
SVG illustrations
Photography and Illustration SVGs are included in the download package and are free to use

Every pixel matters
We crafted each component with great care so that no rouge pixel is left behind
What's inside?
We have carefully crafted the perfect folder structure to ensure that finding the files you're looking for are easily reachable and well organized.
You need only HTML, CSS and Javascript?
Don't worry, we got you covered. We have a folder called html&css which includes only the basic HTML5, CSS3 and Javascript technologies.
- src
- assets
- html
- partials
- scss
- index.html
- html&css
- .temp
- dist
- node_modules
- gulpfile.js
- package.json
- README.md
- .gitignore
You need only HTML, CSS and Javascript?
Don't worry, we got you covered. We have a folder called html&css which includes only the basic HTML5, CSS3 and Javascript technologies.
WCAG 2.1 accessible color scheme
We've enhanced Bootstrap’s color settings
to comply with the latest accessibility standards
Primary:
#174F84Secondary:
#10AB7CTertiary:
#FF7F66Info:
#1E90FFWarning:
#F5B759Success:
#00BF9ADanger:
#FA5252Dark:
#2A354FLight:
#DDE1EDSoft:
#EFF2F5Less work, more flow.
Boost productivity with BrowserSync. SCSS changes are reflected instantly and pages scroll and refresh on devices as you work.
Free Demo
Do you want to test and see the benefits of this UI Kit before purchasing it? You can give the demo version a try. It features enough components for you to get a feel of the design and also test the quality of the code.
- 80 Components
- 5 Example Pages
- Uncoventional cards
- Timelines
- E-commerce
- Charts
- Premium Support
- 1000+ Components
- 35 Example Pages
- Dashboard included
- Uncoventional cards
- Timelines
- E-commerce
- Premium charts
- Premium Support
Frequently asked questions
Pixel is a Premium web based User Interface Kit based on the popular Bootstrap 5 CSS Framework developed by Themesberg.
UI kits help you reduce the time of developing websites and web apps by having numerous components, sections and pages ready to be used.
Pixel is a highly customizable design system due to our increased efforts of using Sass variables, mixins and functions.
Of course you can! You can use Pixel UI Kit to build as many websites as you want. The simple license only restricts you from selling a copy or a modified copy of Pixel.
Of course! Everything you see in the demo page is what you will get if you buy our product.
Please read the following page regarding refunds: Refund Policy
Pixel is a product that our team will continuously update every month with extra components, sections, pages and plugins.
We will also make updates based on the feedback we get from our community, so feel free to let us know how we can upgrade our UI Kit.
Got a question? Let us know and we'll try our best to answer you at the support center.
Choose the right plan for your business
You have at least Free 6 Months of Updates and Premium Support on each package. You also have 30 days to request a refund if you're not happy with your purchase.
Freelancer
Great for personal use and for your side projects.
- Full documentation
- Domains: 1
- Team size: 1 developer
- Premium support: 6 months
- Free updates: 6 months
Company
Relevant for multiple users and extended support.
- Full documentation
- Domains: Unlimited
- Team size: 1-5 developers
- Premium support: 12 months
- Free updates: 12 months
Enterprise
Best for large scale uses and extended redistribution rights.
- Full documentation
- Domains: Unlimited
- Team size: Unlimited
- Premium support: 24 months
- Free updates: 12 months